- A+
想确保你的内容被搜索引擎正确访问并排名靠前,
在SEJ eSummit会议上,Bartosz Góralewicz介绍了谷歌如何大规模渲染网站,并分享了基于谷歌专利和文档的见解。
下面是他的演讲的摘要。

JavaScript的问题
Góralewicz和他的团队发现,40%依赖JavaScript的内容在14天后没有被索引。
情况变得更糟了。
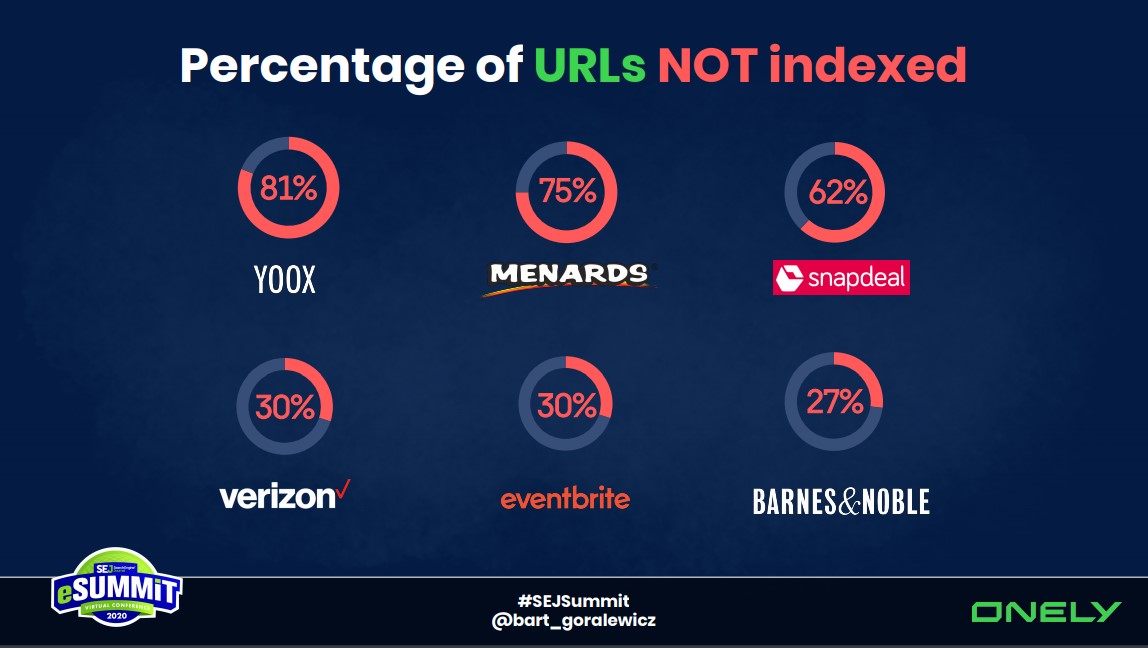
一个普通域中10%的url没有被Google索引,我们说的是唯一的可索引url。
这是一个值得关注的问题,尤其是随着时间的推移,这些趋势正在发生变化,而且可能会变得更糟。
2015年,谷歌宣称他们擅长渲染,并称:
“[A]只要你不阻止Googlebot抓取JavaScript或CSS文件,我们通常能够像现代浏览器一样呈现和理解您的网页。”
自2017年以来,Góralewicz和他的团队已经创建了许多其他实验,包括JavaScript和其他的外贸推广隐形实验,这些实验揭示了基于JavaScript的网站遇到的爬行和索引问题。
同年,谷歌开始公开谈论JavaScript搜索引擎优化。
今天,虽然我们有谷歌的马丁斯普利特谁是难以置信的帮助搜索引擎优化社区,仍然有问题没有回答。
2019年11月,Splitt在Chrome开发者峰会上宣布,谷歌渲染的中值从一年前的最多一周提高到2019年的5秒。
然而,Góralewicz和Onely团队的额外研究发现,“对于新网站来说,中值呈现延迟可能实际上不存在,JavaScript内容索引的延迟仍然很大。”
许多JavaScript支持的网站没有索引,甚至在两周后也没有排名。
他们还发现:
- 谷歌的索引里有很多品牌
- 为HTML编制索引并不像假设的那么容易
- 索引趋势在谷歌更新期间波动
- 你可能会被赶出谷歌的索引
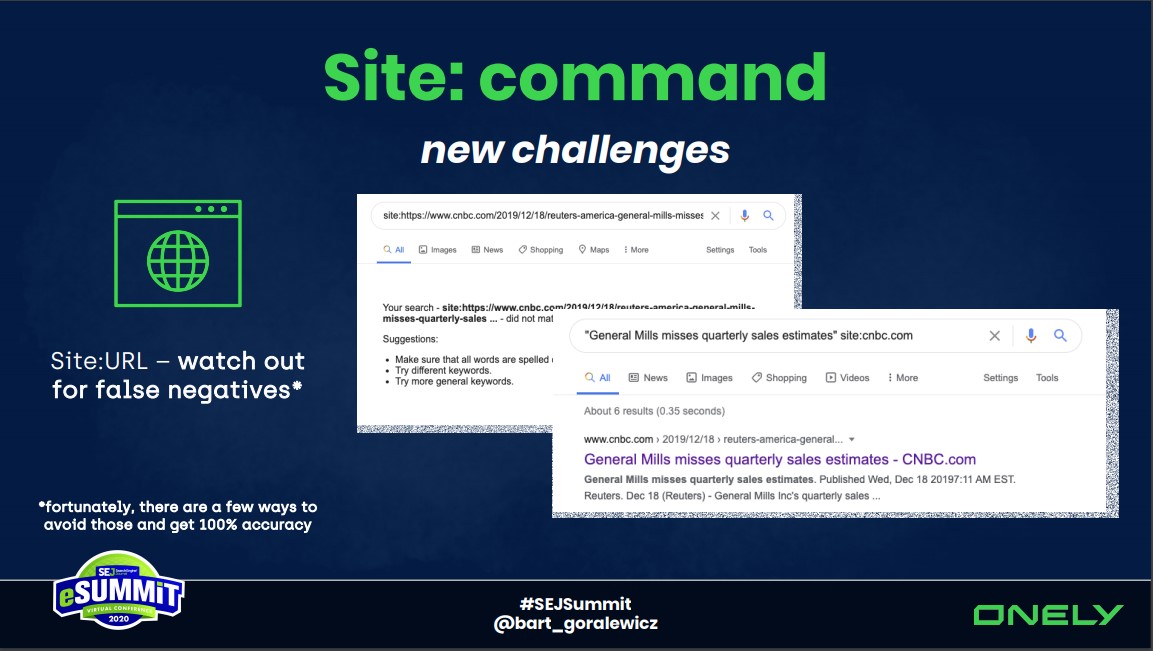
现在诊断索引下降的一个挑战是site命令不可靠,可能会返回很多误报。

进入谷歌索引:一个巨大的搜索引擎优化挑战
让你的内容进入谷歌的索引是你在线的绝对基础——而且它仍然是一个大型的SEO挑战席。
由于谷歌有限的资源,这个问题会变得更大,因为他们无法呈现和索引整个世界范围的网络,尤其是现在许多现代网站所带来的成本。
看看那些有重大索引问题的大品牌。

如果谷歌不索引你的网页,所有其他的搜索引擎优化活动将根本不重要。
好消息是SEOs和Googlers都开始讨论索引问题,我们有更好的数据源来验证这一点。
大多数索引问题实际上可以通过技术搜索引擎优化来解决。
方法如下。
批处理优化渲染:外贸网站搜索引擎优化工作原理
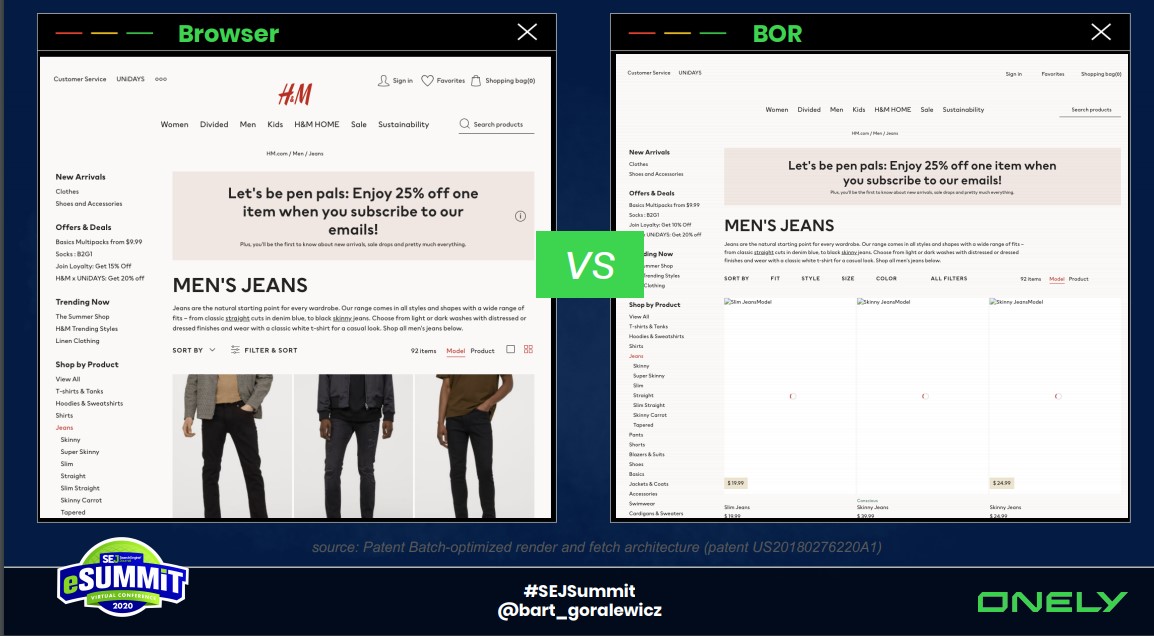
Google正在从批处理优化的渲染和获取架构(BOR)的角度来看您的网站。
看看这些并列视图,谷歌看到的与用户在浏览器中看到的不同。

BOR是怎么工作的,
步骤1:BOR跳过所有对生成页面预览不重要的资源
批优化渲染和获取架构的第一步是删除Google不需要的所有资源,以便生成网站的预览或布局。
这包括:
- 跟踪脚本(Google Analytics、Hotjar等)
- 广告
- 图像
仅仅删除这些额外的资源就可以节省超过50%的加载、脚本编写和呈现时间。这为谷歌节省了相当多的资源。
步骤2:设置虚拟时钟的值
谷歌要做的第二步是设置虚拟时钟的值(我们将在下面详细讨论)。
生成网站布局步骤3
一旦虚拟时钟上的时间“用完”,网站的布局就会生成。
有两个关键概念需要记住:
- 虚拟时钟
- 布局
什么是虚拟时钟,
虚拟时钟衡量网站渲染的成本。
这有点像谷歌的渲染预算,网站被分配了一点“预算”
当呈现暂停以获取资源(例如脚本、CSS文件、图像维度等)时,虚拟时钟就不是了前进。它只有当我们实际渲染时才会前进。
这意味着,如果您的网站中有大量的CSS、JavaScript或其他资源,则需要在虚拟时钟上使用更多的“虚拟时间”。
但不能保证你能得到多少虚拟时钟时间。
虽然我们不知道限制是多少(我们可能永远也不知道),但我们可以知道我们的网站有多渴求资源。
使用ChromeDevTools,您可以降低CPU的速度,并了解它对脚本和渲染的影响。
让我们以H&M的网站为例。
它将时间增加了25倍。
我们可以看到H&M在渲染和索引方面的困难。

如何测量网站的“虚拟时钟负载”
Góralewicz推荐了两种方法来测量你的“虚拟时钟负载”
- 使用Onely的Too Long;Didn Render(TL;DR)工具计算呈现网页的成本(从0到100)
- 在Chrome开发工具中模拟BOR。(以下是详细的介绍。)
页面的布局
当虚拟时钟时间用完时,不管渲染是否已完成一半,都会生成布局。
这就带来了很多潜在的挑战。
最重要的是,这是JavaScript SEO结束和呈现SEO开始的地方。
渲染有很多的重点是布局如何发挥这整个想法。
内容位置很重要
我们已经知道,出现在折叠上方的文本比行下方的文本更重要。
事实证明,这也会影响谷歌如何抓取这些内容。
谷歌2011年的专利,Scheduling resource crawls,告诉我们搜索引擎如何以不同的优先级查看网站的不同部分以及这些部分中的链接。
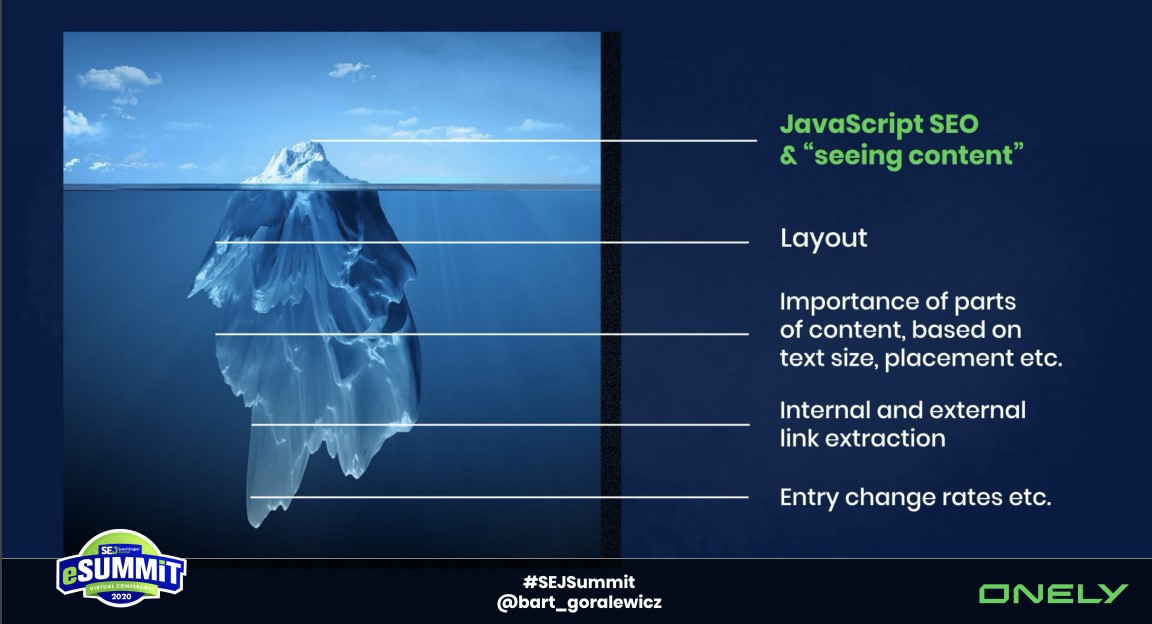
这表明Javascript搜索引擎优化只是冰山一角。它只关注谷歌是否能看到我们的内容。
渲染远不止于此。

这是一个更广泛的话题,因为除了谷歌只看到内容,我们现在感兴趣的是:
页面的布局。
- 内容的重要性,基于文本大小、位置等
- 内部和外部链接提取
- 进入变化率
- 其他与网站呈现方式以及之后的外观有关的因素,包括图片
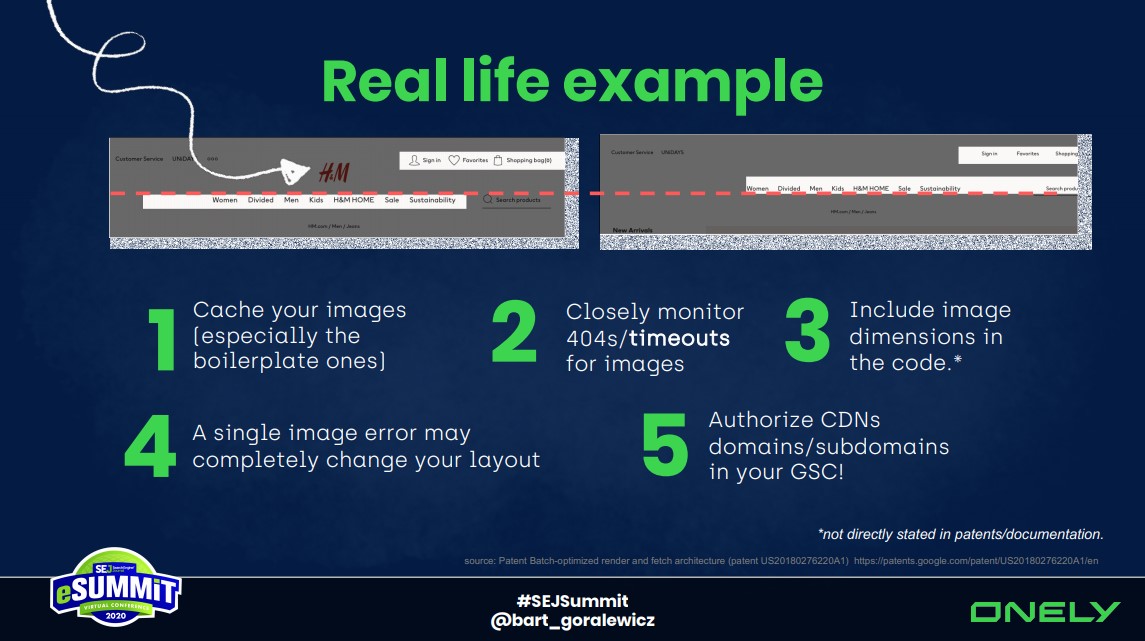
批处理渲染与图像
谷歌的渲染服务使用的是模拟图像。下面是一个例子来说明这一点。

链接呢
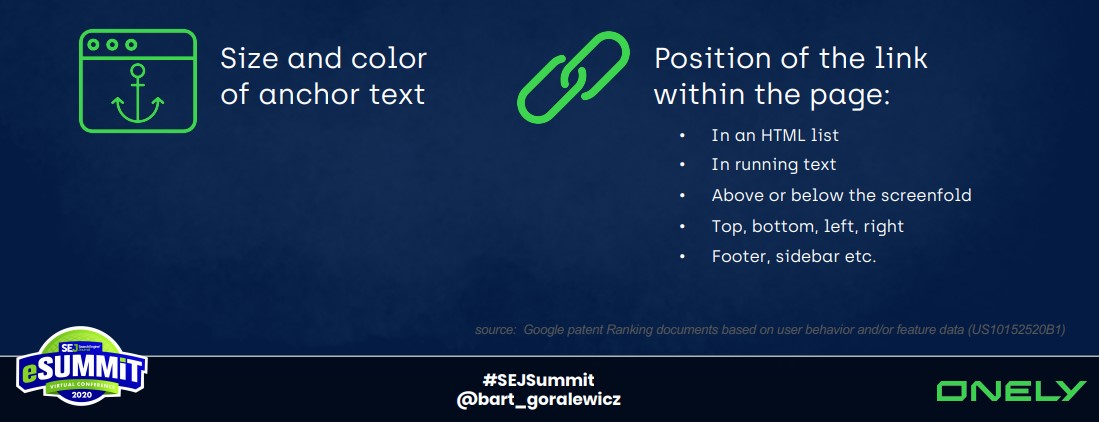
链接的值取决于它们的位置和属性。
我们知道这一点已经有一段时间了,但是当我们从Google上查看更多的模式时,这一点就变得更加有趣了。

链接在页面中的位置很重要。
它会影响到谷歌如何抓取该链接,以及谷歌将为该链接分配何种“评级”。
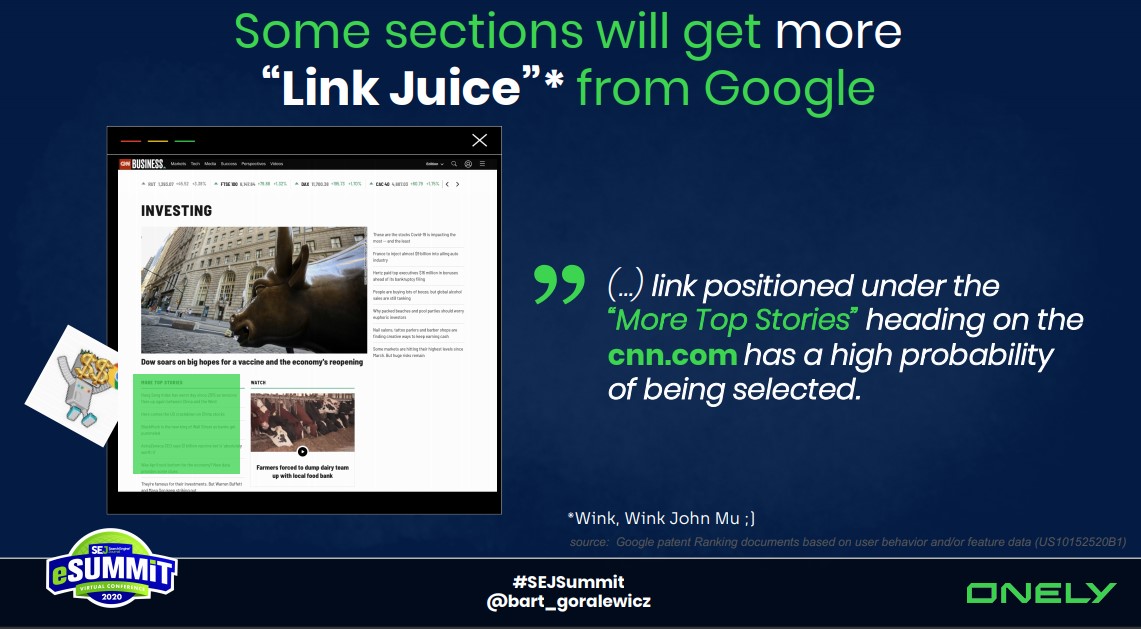
此外,与不太重要的部分中的链接相比,放置在页面重要部分的链接可能会被赋予更高的值。
根据基于用户行为和/或特征数据专利(合理的冲浪者模型)的排名文件,还有许多与链接相关的特征,包括:
- 周边文字:链接前后的文字
- 链接类型(例如图像/文本)
- 与链接关联的锚文本的商业化程度如何
- 源文档中的链接数
- 字体大小
此外,Google没有在块级别上分析页面。一个链接,即使放在页面的热门部分,也可以被认为是不重要的——例如,当它是“服务条款”链接、横幅广告或与文档无关的链接时。
需要注意的是,Google要完全应用合理的surfer模型,页面必须完全呈现。

根据基于用户行为和/或特征数据专利(合理的冲浪者模型)的排名文件,还有许多与链接相关的特征,包括:
- 环绕文本:链接前后的单词
- 链接类型(例如图像/文本)
- 与链接关联的锚文本有多商业化
- 源文档中的链接数
- 字体大小
此外,Google没有在块级别上分析页面。
一个链接,即使放在页面的热门部分,也可以被认为是不重要的——例如,当它是“服务条款”链接、横幅广告或与文档无关的链接时。
需要注意的是,Google要完全应用合理的surfer模型,页面必须完全呈现。
所以哪些部分不被索引
Góralewicz和他的团队通过九个月的研究发现,谷歌使用非常相似的启发式方法来选择网站的哪些部分应该呈现,哪些部分可以跳过。
为了诊断部分索引,Onely团队查看了流行的网站,以查看给定布局的哪些部分被索引,哪些没有。
他们发现,谷歌似乎比其他网站更急切地忽略了网站的某些部分。
例如,Google似乎很难呈现“相关项目”和“您可能也对”部分感兴趣。
谷歌很可能会索引你的主要内容。
森摩尔网络从2013年开始做外贸网站的SEO推广服务,到现在已经7年多了。我们已经为上千个人和企业提供外贸网站的优化推广服务,客户遍及全国各地,我们的服务深受客户好评!如果您有外贸网站需要推广,请联系我们,我们会提供专业、快速的额服务!